Accordion Slider
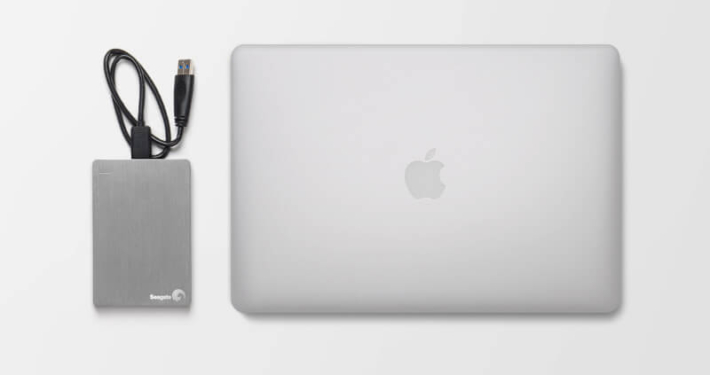
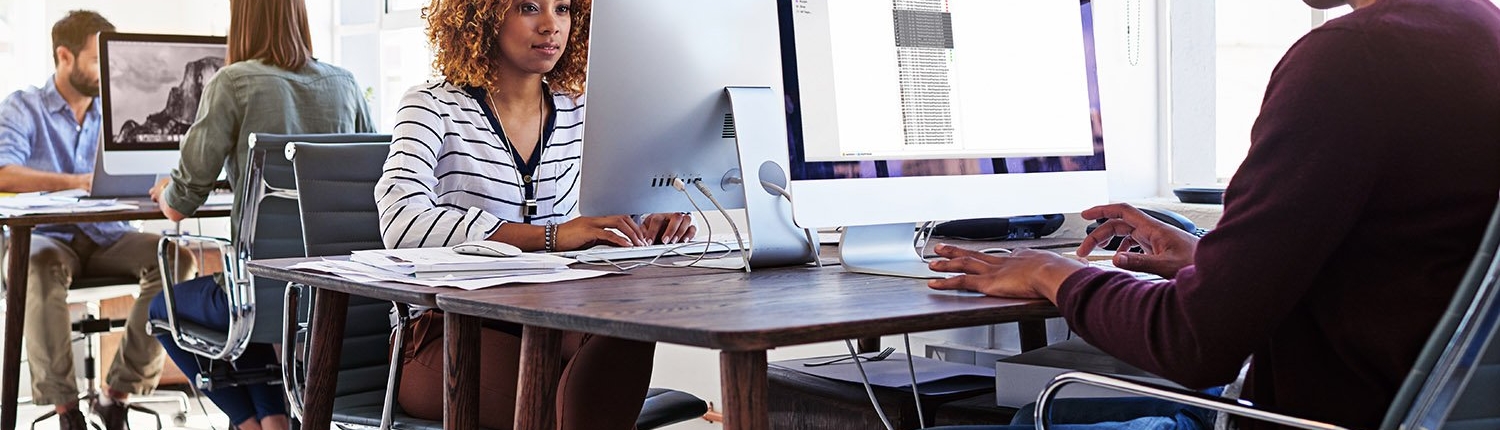
The accordion slider is either a full width element (as seen above) if placed at the top level of your advanced layout builder canvas, or when placed inside a column or section, an element that stretches as wide as the parent element is. (as seen below)
Accordion slides got a setting for auto rotation, as well as some settings for caption and excerpts. You can place as many images as you like but in general 2-7 is a good idea 😉
Entry Based Accordion Slider
You can also place accordion sliders that are based on entries like blog, portfolio or even WooCommerce products. Display any number of posts this way in a unique and modern way. Displayed below are a few portfolio entries: